
Jak korzystać z edytora TinyMCE Instrukcja
1. Słowo wstępne
Na potrzeby naszych klientów stworzyliśmy krótki poradnik jak korzystać z edytora tekstowego. Technologia stron internetowych wciąż się rozwija. Wraz z nią programiści postanowili ułatwić bezpośredni dostęp do strony zwykłym użytkownikom. Dzięki TinyMCE możemy dodawać własne artykuły na stronach, gdyż edytor ten pozwala na modyfikacje dokumentów z poziomu przeglądarki internetowej. Tyle jeśli chodzi o przydatność TinyMCE. Poniżej znajdziemy opisy jego funkcji jak np. pokolorowanie tekstu czy też wstawienie linku.
2. Podstawy
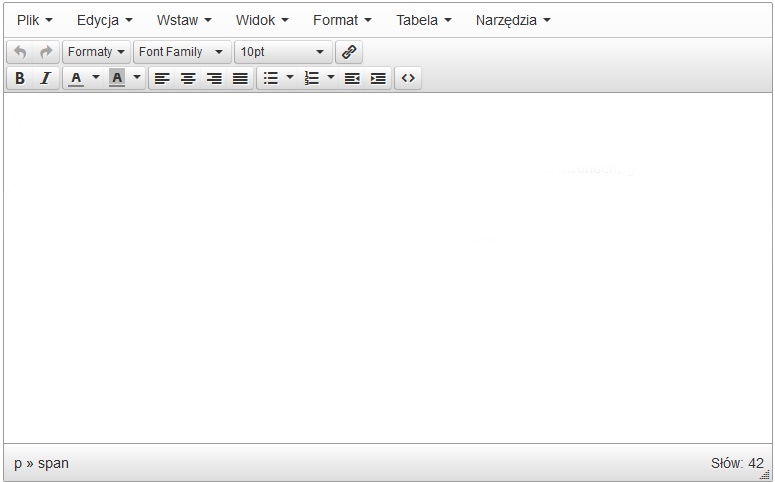
Jeżeli chcemy nauczyć się jedynie podstaw edytora możemy skupić się jedynie na pasku formatowania. Znajduje się on tuż pod głównym menu. (rysunek poniżej)
![]() Rys 2.2 Pasek formatowania
Rys 2.2 Pasek formatowania
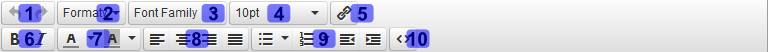
Przyjrzyjmy się bliżej funkcjom opisanym na pasku:
1 - Przyciski cofnij / ponów jeżeli wprowadziliśmy niechciane zmiany
2 - Gotowe formaty dla tekstu, czyli np. nagłówki, dekoracje tekstu, czy też wyrównywanie tekstu.
3 - Font Family - czyli rodzaj czcionki, której chcemy użyć.
4 - Font Sizes - czyli wielkość czcionki w punktach.
5 - Wstawianie linku w tekst. O tym więcej w następnym punkcie (3.2 Wstawianie linku)
6 - Skróty do pogrubienia lub kursywy w tekście
7 - Kolor tekstu oraz jego tła . Wybieramy go poprzez naciśnięcie strzałki w dół i otwarcie palety dostępnych kolorów.
8 - Skróty do wyrównywania tekstu. Wyróżniamy cztery rodzaje wyrównań (opisane od lewej):
- Wyrównanie do lewej - domyślny rodzaj wyrównywania.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
- Wyrównywanie do środka
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
- Wyrównywanie do prawej
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
- Wyjustowanie
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
9 - Pasek punktowania oraz wcięć. Wyróżniamy dwa rodzaje list. Lista punktowana oraz numerowana. Wybierając jedną z pierwszych dwóch opcji możemy uworzyć listę:
- punktowaną
- lub numerowaną
Następnie mamy zwiększanie oraz zmniejszanie wcięć w tekście czyli np.
Jedno wcięcie
Dwa wcięcia
Trzy wcięcia
10 - Edycja kodu w języku HTML - dla zaznajomionych z tym językiem w przynajmniej podstawowym stopniu wprowadzono do edytora opcje modyfikacji kodu HTML w razie potrzeby. Dokładniejszy opis tego narzędzia w punkcie 4.
3. Dodatkowe narzędzia
Poza panelem formatowania mamy również dostępne główne menu, tuż nad nim. Opis ogólny znajduje się poniżej.
Plik - opcje naszego dokumentu. Możemy tam utworzyć nowy dokument lub też go wydrukować.
Edycja - podstawowe narzędzia edycji tekstu takie jak kopiowanie, wklejanie czy też zamienianie.
Wstaw - Wstawianie do tekstu obrazków, filmików, linków itp.
Widok - opcje dotyczące widoku edytora. Możemy tutaj wybrać również opcję pełnego ekranu.
Format - czyli menu formatowania, do którego mamy również dostęp poniżej
Tabela - wstawianie tabeli do tekstu. Dodatkowo mamy tam również możliwość operacji na komórkach, np. scalanie.
Narzędzia - edycja kodu źródłowego (HTML)
Zakładką, która wymaga największej uwagi jest zakładka "Wstaw" gdzie mamy szereg ciekawych funkcji, jakie udostępnia nam TinyMCE:

Od góry mamy dostępne opcje umieszczania w dokumencie:
1. Pliku wideo
2. Obrazku ze strony internetowej (lub pliku na komputerze)
3. Linku
4. Znaku specjalnego
5. Poziomej linii
6. Kotwicy
7. Podziału strony
8. Daty
9. Niełamliwej spacji
Rys. 3.1 Widok zakładki "Wstaw"
1. Wstawianie wideo
Po wybraniu pierwszej opcji z listy ukazuje nam się następujące okno:
Na początku ustawiamy adres naszego wideo oraz lego alternatywę w razie problemów z dostępnością filmu. Dodatkowo również możemy wstawić określone wymiary okienka filmiku zachowując również odpowiednie proporcje (lub nie).
2. Wstawianie obrazka
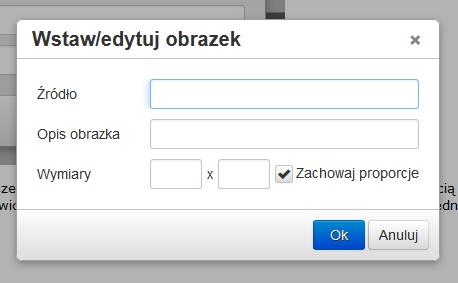
Okienko dodawania obrazku wygląda tak:
 Rys 3.3 Okno wstawiania obrazka ze strony
Rys 3.3 Okno wstawiania obrazka ze strony
Opcja wstawiania obrazku pozwoli nam dodać w określonym miejscu obrazek z linku. Podajemy adres obrazka, ustalamy opis obrazka oraz wymiary. Podobnie jak przy filmie możemy zachować proporcje lub nie. (Należy pamiętać że odznaczenie tej opcji zniekształci obrazek)
2.1 Wstawianie obrazku z pliku
Niektóre edytory wyposażone są w dodawanie obrazku z dysku, a nie tylko ze strony internetowej. Ponad menu głównym mamy często dostępną osobno opcję:
 Rys 3.4 Przycisk wstawiania obrazu z pliku
Rys 3.4 Przycisk wstawiania obrazu z pliku
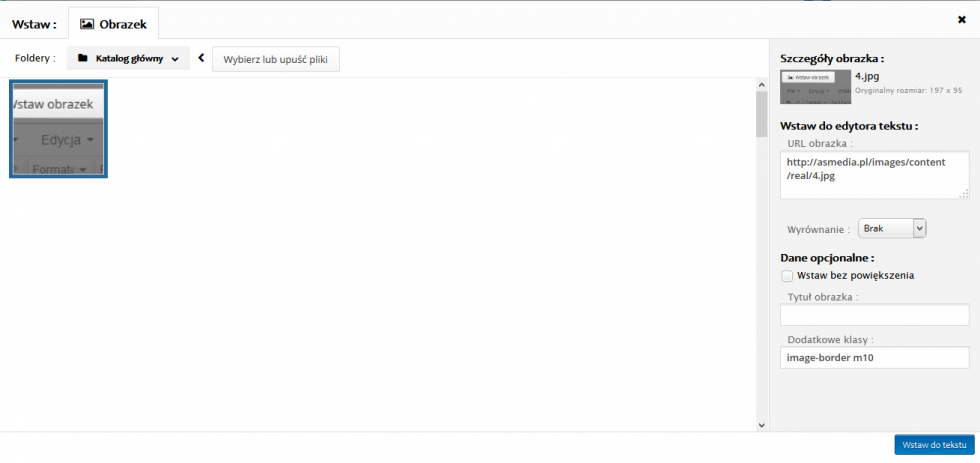
Wybierając tę opcję ukazuje się nam następujące okno:
 Rys. 3.5 Okno wstawiania obrazu z pliku
Rys. 3.5 Okno wstawiania obrazu z pliku
Obrazek z pliku możemy wstawić wybierając opcję "Wybierz lub upuść pliki" Ukaże nam się wówczas okno wyboru pliku. Gdy już go wstawimy możemy umieścić go w edytorze. Zanim to zrobimy możemy nadać obrazkowi tytuł, wstawić jego miniaturkę, nadać wyrównanie (podobnie jak w przypadku tekstu) oraz opcjonalnie nadać dodatkowe klasy (wymagana znajomość podstaw języka CSS)
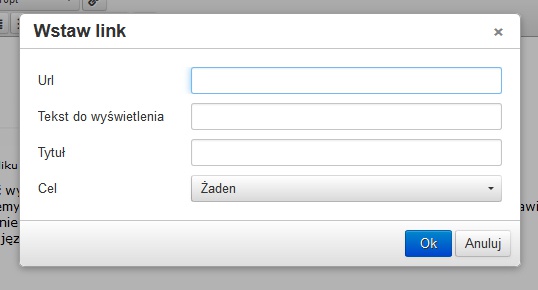
3. Link
Okno wstawiania linku
Przy wstawianiu linku najpierw ustalamy adres Url linku. Tekst do wyświetlenia domyślnie będzie taki sam jak link (np. asmedia.pl). Możemy również zmienić treść tekstu usuwając ".pl" z adresu. Tytuł ustalamy wedle uznania. Ostatnia opcja to cel - możemy ustalić tutaj co ma robić przeglądarka po kliknięciu w link, np. otwarcie linku w nowej karcie.
4. Znak specjalny
Wybranie tej opcji otworzy nam tabelę znaków specjalnych, które możemy wstawić bezpośrednio do edytora, np. ≥, €, § itp.
5. Pozioma linia
Pozwala na wstawienie poziomej linii w edytorze. Wygląda ona tak:
6. Kotwica
Ustawienie kotwicy na stronie pozwoli łatwiej odnaleźć się w dużym dokumencie. Pozwoli ona na szybkie przejście do danego słowa w dokumencie. Aby to zrobić musimy użyć linku. Przy tworzeniu linku jeżeli kotwica istnieje oraz ma swoją nazwę pojawia się opcja "Anchor (ang. kotwica)" Jest to rozwijalne menu w którym wybieramy kotwicę dla naszego linku.
7. Podział strony
Umożliwia podzielenie tekstu na np, Wstęp i rozwinięcie. Jednakże jest to opcja nieprzydatna przy tworzeniu zwykłych dokumentów. Oddzielenia w tym wypadku można uzyskać stosując odpowiednie formatowanie.
8. Data / Czas
Pozwala wstawić aktualną datę lub godzinę w różnych formatach.
9. Niełamliwa spacja
Jest to odpowiednik "twardej spacji" znanej z programu MS Word. Więcej o tym znaku znajdziemy tutaj
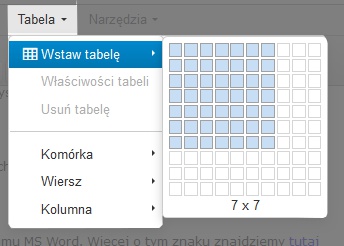
Dodatkową zakładką której należy poświęcić chwilę czasu jest zakładka "Tabela":
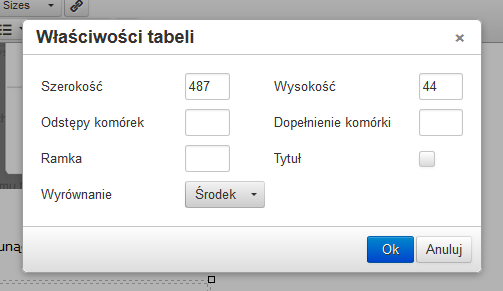
Po wstawieniu tabeli możemy ją usunąć, ustawić jej właściwości lub przeprowadzać operacje na komórkach i wierszach.
Oprócz właściwości tabeli mamy również dostępne takie opcje jak:
- dzielenie komórki
- dodawanie kolumny lub wiersza do tabeli
- scalanie komórek
- kopiowanie kolumn lub wierszy
4. HTML, CSS
Dla osób zaznajomionych z językiem HTML oraz CSS w edytorze dodana jest opcja edycji dokumentu bezpośrednio w kodzie. Edycja w kodzie HTML pozwoli wykorzystać dodatkowe funkcje, których nie mamy udostępnionych w interfejsie graficznym. Nauka podstaw obu tych prostych języków jest jak najbardziej zalecana.
Jeśli interesuje Cię strona internetowa, którą będziesz mógł zarządzać samodzielnie, zadzwoń do nas tel. 56 6976255 lub napisz do nas
Dodaj komentarz/pytanie
Kometarze i pytania
Kategorie artykułów
Druk Marketing Internet Reklama MediaOstatnie artykuły
Kontakt
+48 60 222 88 33
NIP 874 000 50 62
REGON 870430729
konto Bank Handlowy w Warszawie S.A.
24 1030 0019 0109 8530 0000 7257








 Nasza strona internetowa używa plików cookies w celach statystycznych i prawidłowego jej funkcjonowania. Możesz zaakceptować pliki cookies lub wyłączyć je w swojej przeglądarce, dzięki czemu nie będą zbierane żadne informacje.
Nasza strona internetowa używa plików cookies w celach statystycznych i prawidłowego jej funkcjonowania. Możesz zaakceptować pliki cookies lub wyłączyć je w swojej przeglądarce, dzięki czemu nie będą zbierane żadne informacje.